Digital Storytelling Methods
This page contains softwares, sample projects, and resources on the following storytelling tools and approaches:
Audio
Audacity
Audacity is a free, open-source, cross-platform audio software. This software can help uses record, edit, and export audio for dialogue or music-based projects. Sample projects made using Audacity might include original music, podcasts, voice-overs, etc.
Example Project
Credit: Hannah Ward ’20 “Across the Pond and then Some” podcast
Related Tools:
Anchor
Anchor is a free audio hosting service that allows you to create and distribute podcasts.
Get Started:
- Learn how to edit with Audacity – Trinity’s STA blog
- How to edit using Garageband – Trinity’s STA blog
- Get transcripts using Trint – Trinity’s STA blog
Video
Kaltura
Kaltura is a video streaming tool that allows students and faculty to create and share media content from anywhere and any device.
Example Project:

Get Started:
- Get Started With Kaltura – Trinity’s Ed Tech blog
- Video Recording – Logistics and Editing – Trinity’s STA blog
Related Tools:
KMS Go
KMS Go – is Kaltura’s lightweight mobile app that can easily capture and upload audio, video, or still images to your My Media collection on Kaltura. The app is a free download from the app stores for either Android or iPhone. When prompted, enter the site URL https://trincoll.mediaspace.kaltura.com and login with your Trinity credentials.
Knight Lab Storytelling Tools:
StoryMap JS
StoryMap JS creates maps that tell stories. StoryMap JS allows for two different kinds of exhibits or stories: one that maps space and one that maps an image. You will find examples of both below.
Example Projects:
A story told across geographic space:
StoryMap from Trinity’s Primus Project
Mapping an image to tell a story:
StoryMap from the “Fake News: Disinformation, Deception, and Magical Thinking Over Time” exhibit.
Get Started:
- How to make a StoryMap – Knight Lab
- How to make a gigapixel StoryMap – Knight Lab
Timeline JS
Timeline JS is a Knight Lab tool that creates dynamic timelines.
Example Project:
“Coltsville National Historic Park” by previous PHC team
Get Started:
- How to make a Timeline with Timeline JS – Trinity Ed Tech Blog
- Getting started with Timeline JS – Knight Lab
Social Media
Canva
Canva is a free cloud-based graphic design tool.
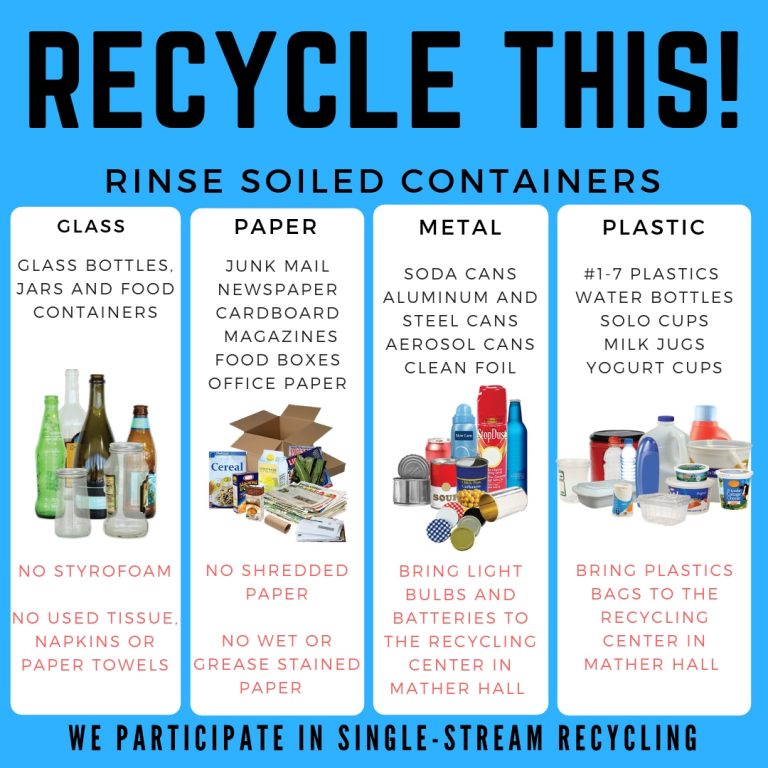
Example Project:

Get Started:
- Tutorials on designing with Canva – Canva blog
- Github student developer pack – Get a free year of Canva Pro – Canva blog
Web Design
Adobe Spark
Adobe Spark is a cloud-based media creation application that makes it easy for anyone to create impressive social media graphics, promotional videos, and single-page websites. One of its great features is that it can be accessed from any device with online access.
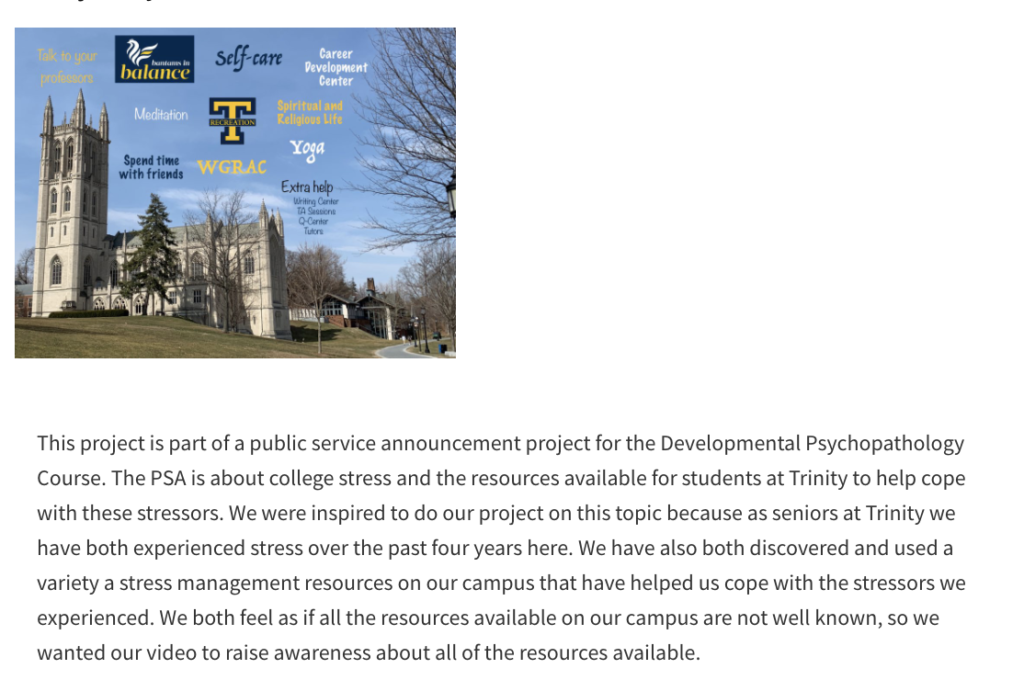
Example Project

Get Started:
- Adobe Spark: A Guide for Students & Educators – Adobe Spark blog
- Guide to using Adobe Spark – UCSC libraries guide to Adobe Spark
WordPress
WordPress is a free and open source website builder. Trinity faculty, students, and staff have the ability to create WordPress sites as part of our Domains of One’s Own installation. Please see the tutorials below on how to set up a Domain’s account and how to create a WordPress site.
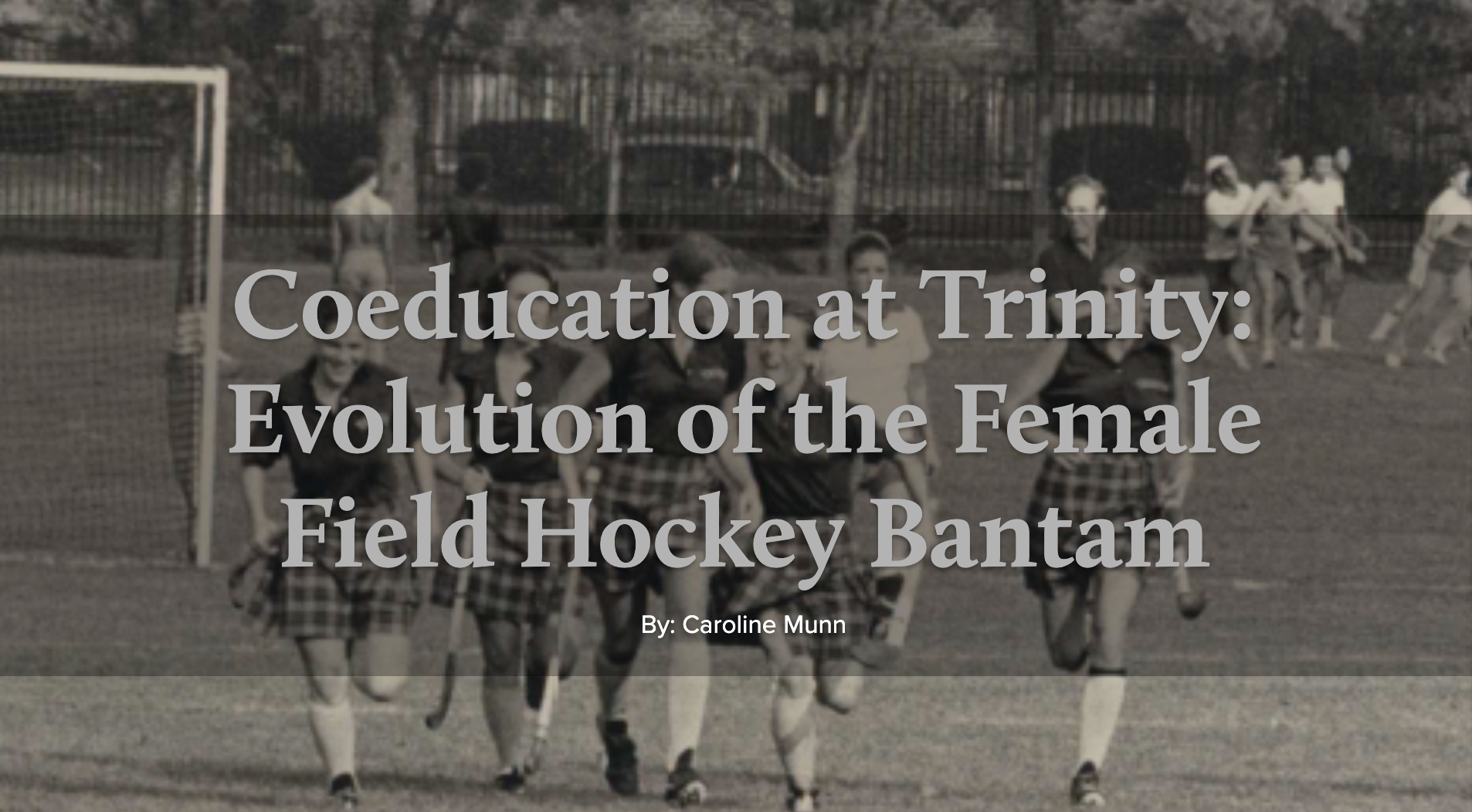
Example Project

Get Started
- Tutorials on creating a Website using WordPress– Trinity Domains
- Tutorial on setting up your Domains account (where you can host your WordPress site) – Trinity Domains